Works By Edward D. Miller

Summary
Works By Edward D. Miller is an online portfolio for a retiring professor and author who wanted a space that acts as a personal archive.
The main purpose for this site was for his friends and family so that they can easily access all of his published works, also allowing an option for publishers to contact him.
Based on this goal, the website creates a welcoming and familiar experience for viewers through its warm appearance and user-friendly design.
Role
Tasks
Tools
Time
Who is the client?
Edward D. Miller is a professor and author who primarily writes poems and non-fiction work. He was looking to retire soon, but wanted a place where all of his writing could be accessed from one page. These were some of his goals based on his initial email:
- easy to update himself every few months
- migrate from his outdated Facebook page to a well-designed, but simple website
- links to his available works online
Goal
Design a personal portfolio, aside from his Facebook, that highlights the client’s work while reflecting his personality and creative style — his writing commonly brings up memories from the past. The website should allow viewers to read his work and for potential publishers to easily connect with him.
Solution
Create a nostalgic and responsive one-page site that shows a collection of his poetry and other publications through links. The site also includes ways to contact the author through email and other sources if desired.
Defining the client's goals
Stakeholder interview
During our first Zoom meeting, we identified these key goals:
- design portrays personality (not a fan of the corporate website looks)
- provide different sections for work (including a work in progress)
- add descriptions for poetry work (non-fiction titles speak for itself)
Our target audience
- primary: friends and family
- secondary: potential publishers
Solution
After reviewing 5–10 other author portfolios, here’s what we saw:
- simple links to view work
- website designs were similar to blog layouts or resumes
- typography centered layouts
How we achieved these goals
After the stakeholder interview, we decided to meet every week to keep communication consistent and changes up to date. To complete these initial goals, we discussed the look and feel that Edward was aiming for.
Organizing page categories
Since Edward had different types of writing and work he wanted to showcase, we separated the content in 5 different sections:
- Introduction (short biography)
- Work In Progress (a section of an ongoing piece of writing)
- Poetry
- Non-Fiction Work
- Media Appearances (interviews and readings)
Later on in the project, we added 2 more sections:
- Poetry Chapbooks (collection of poems)
- Work Coming Soon (similar to work in progress, but a list of upcoming works)
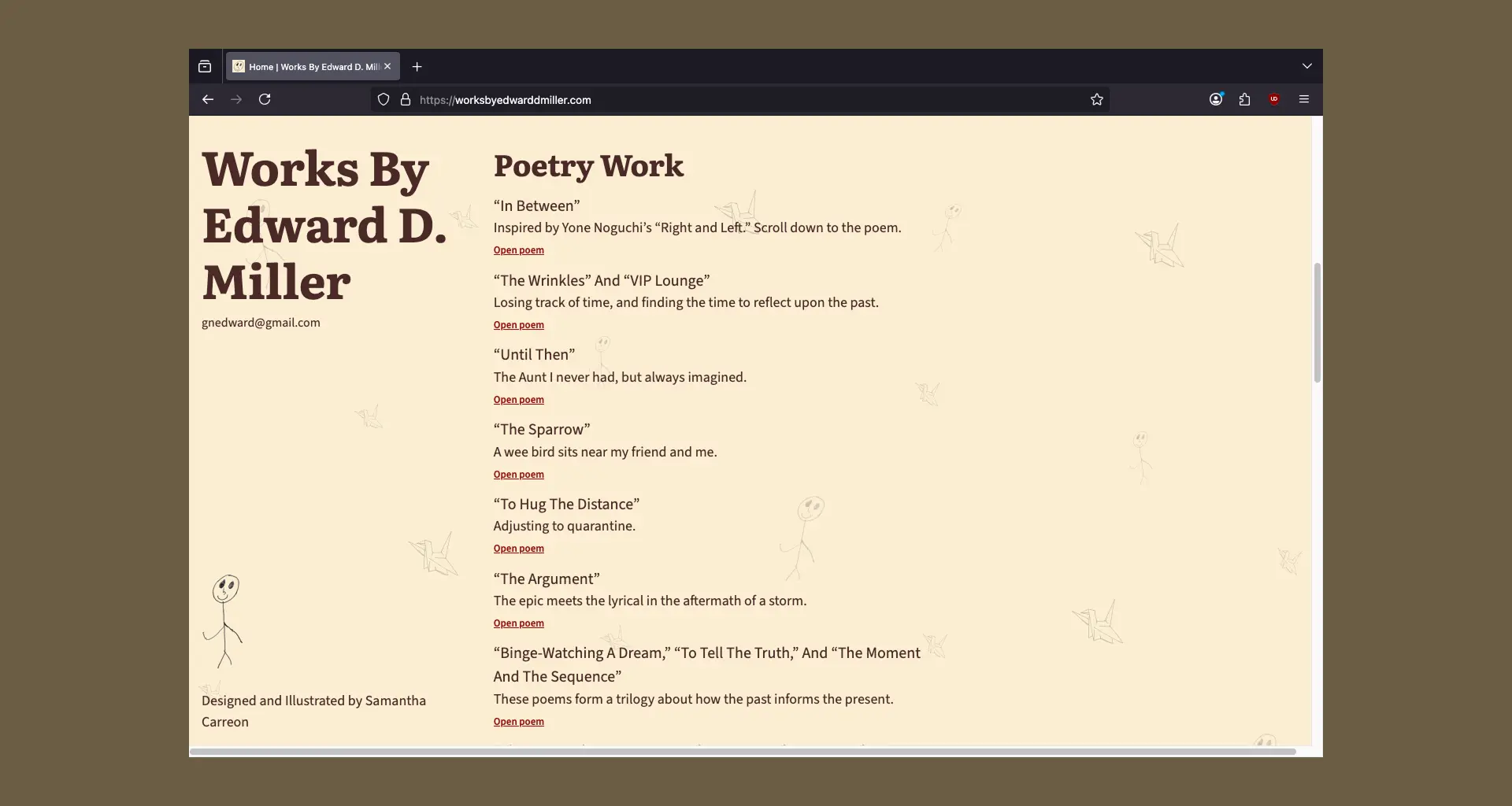
Establishing a style guide
The client wanted a warm and friendly feeling when looking at the website instead of the modern and corporate feel, so we went with warmer colors — beige, brown, and dark red.
We also went with serif fonts for titles to match the traditional writing concept. On the other hand, we used sans-serif for the paragraph text so that it’s easier for user’s to read on a digital platform.
Adhering to accessibility standards
To create an excellent user experience, I used a color contrast checker to ensure that the colors adhere to the WCAG (Web Content Accessibility Guidelines).
reflections
After proudly completing my first freelance project, here is what the client said about working together.
"Working with Sam is fantastic. She is an extremely skilled designer who understands color and typeface. Importantly, she communicates well with someone who is a non-designer.. Also she listens to your needs and brings you into the process of making a site. I recommend Sam wholeheartedly."
— Dr Edward D. Miller
Looking back on this project, I realized a lot of steps I would keep, change, or add to my design process.
successes
- list all of the client’s works and provide an email for publishers to contact
- designed a dynamic and full-of-personality one-page site
- time-management and meeting deadlines
challenges
- communicating that client criticism may not be what’s best for users
- trying to empathize with users without any user testing or interviews
- understanding the client’s personality through weekly meetings and written work
key learning
- separating work into sections improved the user flow
- using a CMS, like WordPress, for the client to easily update their website content
next steps
- conducting usability testing in the future will help to understand what users like and would change about the design
- monitor analytics to see which section/pieces of work gets more clicks and adjust website accordingly (based on further client goals)
view my other works
works