TuneIn

Summary
TuneIn is a music streaming platform that is primarily focused on visualizing users’ listening statistics, gathering data from the listeners’ top tracks within or out of the mobile app.
Based on similar mobile applications, user’s complain that their music data isn’t seen year-round and that there is a lack of personalization/customization options.
TuneIn took this opportunity to create personalized playlists, design interactive features, and provide users a way to share their listening statistics with their friends.
Role
Tasks
Tools
Time
Why was TuneIn created?
People from this generation love to express themselves through their music taste and show their listening statistics as it summarizes their recent music history. TuneIn wants to listen to its users and personalize the experience for them.
Goal
I wanted to design a mobile app that allows music streaming and gathers data based on what you listen to on this platform year-round. Users should feel more “in-control” when using this software through customization options and personalization features.
Solution
Allowing users a choice to view their most recent data between several time frames — ranging from one day to all-time. It will provide users personalized features, like recommended playlists, and their own page where you can view their music statistics.
Who are TuneIn's competitors?
To create this music streaming and statistics app, we must first understand what already exists and what there is to improve. I conducted a competitive analysis between four other competitors so that I could see what is and is not working in similar platforms.

Receiptify
A unique music tracking app based on the user’s top listened-to artists, albums, and songs. It analyzes the data and summarizes it in the form of a receipt that you can save onto your phone.
- receipt design is rarely used throughout the app
- inconsistent design choices
- relies on Spotify only (can’t listen to songs in-app)

Stats.fm
Music statistics app that allows you to pick Spotify or Apple Music as the source for listening data. This app has engaging graphics, interactive features, and customizable options to display these statistics. There is also a social aspect where you can see other people who have a similar music taste to you, while having the chance to add and chat with them.
- in-app advertising for their premium feature and other companies
- relies on Spotify only (can’t listen to songs in-app)

Must.fm
Music tracking app that mimics Spotify features with their home screen bento-box design and short-form-like content. This app has unique features like their song identifier and playlist maker.
- mimics social media stories (must keep tapping screen if you want to get to a specific point in the slideshow)
- extra features aren’t too useful

Spotify Wrapped
Spotify has this feature for any users who have a Spotify account (premium or not). This feature is built within the app and provides engaging graphics and sharing methods.
- wrapped feature occurs only once a year
- mimics social media stories (must keep tapping screen if you want to get to a specific point in the slideshow)
- hit or miss jokes
What current platforms does our audience already use?
~20 participants completed a user survey, serving as a primary source of research to help recognize what TuneIn’s potential users like and/or dislike about their current streaming platforms.
Here is the information that we gathered from these questionnaires:
- main demographic were young adults from ages 18–24 who use an app to listen to music daily
- 4/5 people use Spotify, while the rest were on Apple Music. Same amount of people have used a stats platform to view their music listening data (at the time of taking the survey)
- most people discover music from public exposure (social media, parties, movies, etc.)
Based on the two main platforms, I created a list for each software, along with their pros and cons.
How does TuneIn stand out from its competitors?
Analyzing the audiences’ wants and needs
To stand out from other competitors, we must ask, what do user’s, like Christina, want out of TuneIn’s mobile app?
After laying out her journey map, we gain important customer insights — like their pain points — to improve certain features and create new opportunities from them.
Here are some of the highlighted pain points:
- bigger brands have a yearly recap of their listening statistics
- some platforms require linking external accounts
- music recommendations don’t allow for exploration
- statistics are too basic, every app has similar data

Designing TuneIn's style guide
Dark mode was the default in competitor’s apps, as well as the green for their primary brand color.
TuneIn’s color palette also defaults to dark mode to help users stay calm and lessen eye strain when opening the software, but it stands out from other apps with its bold purple as the primary brand color. Additionally, there is a light mode if the first option does not suit the user.
What steps were taken to stand out from other apps?
Planning the mobile app layout
Since this was my first time creating a mobile app design, I looked at common layouts from other mobile apps to see what worked best for users, taking some similarities. Then, I incorporated the desired features of provisional TuneIn users.
Here is a look into some of TuneIn's first wireframes and what these features offer.

About You - user's mood
- personalized statistics based on the selected user (can view your own, as well as other users on the platform)
- creates different moods based on your most listened tracks
- this will be the main feature that the user sees when they first open the page
- arrows on the side make this section interchangeable to view a different set of data

About You - filters
- interactive filter buttons
- user can choose the time range to view their statistics from the time selected

Top Listening - songs & artists
- view listening time for each track
- shows display for track's album cover, title, and artists' name
- view top listening feature for other categories (songs, albums, artists, genre)

Top Listening - genres
- gathers user's top listening tracks and artists
- summarizes the top genres that the user listens to

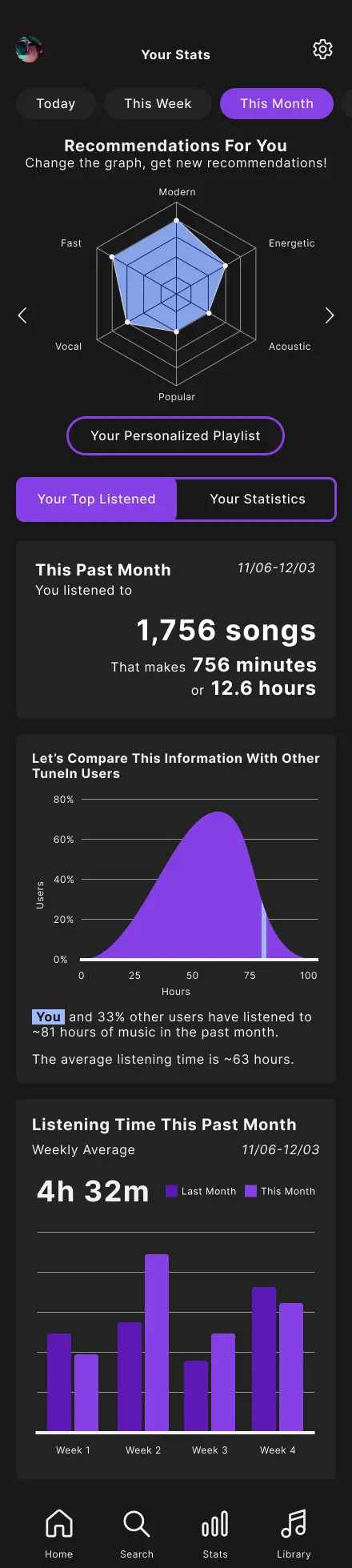
Statistics - for you
- displays how long the user has streamed music on the app for
- different ways to view the length of time (songs, mins, hrs)
How did users feel about the TuneIn app?
After creating the first high-fidelity wireframe, I gained some feedback from the target audience. What can I improve with what was already made?
One main feature of TuneIn is the first element that user’s see when they first open the listening statistics page. User’s liked this feature, but suggested a few changes:
- improve data specificity
- include more user interactivity (ex: an interactive spiderweb graph that allows you to create a personalized playlist based on the graph)
Implementing critique to create the final prototype
The final Figma prototype portrays the overall look of the TuneIn mobile app and includes upgraded features. For example, implementing the interactive spiderweb graph that allows users to discover a personalized playlist based on their selections.
Reflections
Designing TuneIn was difficult to start, especially since there were so many platforms that already existed, but it was great getting real-time feedback from an audience that fit the demographic the app was catered towards. Building a company and its brand without any foundation was a great learning process.
Successes
- first mobile application design
- utilized user surveys and feedback to iterate designs
- developed empathy with user surveys, creating a user persona, and through journey mapping
Challenges
- brainstorming how to stand out from similar platforms (choosing one problem to focus on rather than attempting to solve everything)
- limited user sample size for surveys and possible usability testing
Key learning
- advanced prototyping!!! (graphs, scrolling, and tab features)
- simple animations with Figma
- typography on mobile apps aren’t the same through desktop
Next steps
- usability testing to understand how users interact with TuneIn
- wireframing and prototyping additional pages
- further prototyping with graphs and implementing more interactive elements
View my other works
View works