Café Juliet

Summary
Café Juliet is a Muslim-owned local cafe in the center of Staten Island, New York that opened in late 2023.
Since its opening, the café started to become more popular, but lacked a published website to showcase their business.
To appeal to customers, I designed a responsive and user-friendly website for Café Juliet from scratch.
Role
Tasks
Tools
Time
Why does Café Juliet need a website?
Café Juliet was open for a few months and they were starting to get a lot more customers. They would like to build a website that revolves around their existing brand while addressing their customers’ needs.
Goal
I wanted to create a website that is accessible through desktop and mobile, since their only source of an online presence was their Instagram. The site will allow users to view an online version of their menu and have users feel more connected to the business.
Solution
Using the café’s existing brand, their mission will be emphasized through the site’s design. It will also include several images ranging from their products to the café’s environment.
Who are we creating this website for?
Prior to the website layout, I conducted a competitive analysis to figure out any strengths and weaknesses of similar businesses on Staten Island. I also empathized with potential users by surveying and creating personas for this project.
Competitor cafe's in Staten Island
There are three competitor cafe’s I chose to focus on before designing the cafe’s website:
- Sandwich and Pickle
- Beans & Leaves
- Americano Cafe
Here are the common strengths and weaknesses I’ve noticed when analyzing these companies’ websites:
Strengths
- responsive website
- brand consistency throughout site
- strong color contrast
- pictures + prices of products
Weaknesses
- strong and uneven negative space
- weak visual hierarchy
- unprofessional typography choices
- scanned photo of menus (instead of them listed out in text)
Surveying potential café customers
I conducted two surveys that were made up of questions about their favorite café and their experiences with them. Both questionnaires had around 20–30 participants. One of the surveys included separate questions about Café Juliet to gather experiences from a separate audience than people who haven’t been to the cafe.
Café Juliet customers
- primarily lives in Staten Island
- typically young
- mostly women
- prefers pictures of menu items
- wants café to have a bigger social media presence
- describes the café as ‘calm,’ ‘soothing,’ and ‘quiet’
General audience
- larger demographic range
- describes cafés overall as 'cozy,' 'homey,' and 'welcoming'
- prefers a nice aesthetic when coming to cafés
- favorite cafés are typically based on food/drink quality and their location
Who is Café Juliet's target audience?
Through these surveys, I was able to get an understanding of who Café Juliet's main audience was, as well as why one person may prefer their cafe over another. I used the results to create two personas who may use the website based on the two surveys: an existing Café Juliet customer and a potential customer.
Ideating Café Juliet’s website foundation
What does Café Juliet look like?
Along with the personas, I was able to use the surveys to create moodboards to envision the look and feel of the cafe and its potential website. I also worked on a slight rework in Café Juliet's color palette, introducing a rich pink to complement the teal.

Establishing a style guide
After the moodboard, I created a style guide to implement everything new to show their brand identity and how that would be shown throughout their new website. Additionally, I did a small logo redesign to increase readability with the new colors.

Foundation of the website's information architecture
To understand how users would navigate throughout the site, I created the information architecture. I wanted to visualize how users would view the page overall.

Planning the layout
After prior research, I used all of my findings to create a mid-fidelity wireframe to portray the business’ personality on a site.
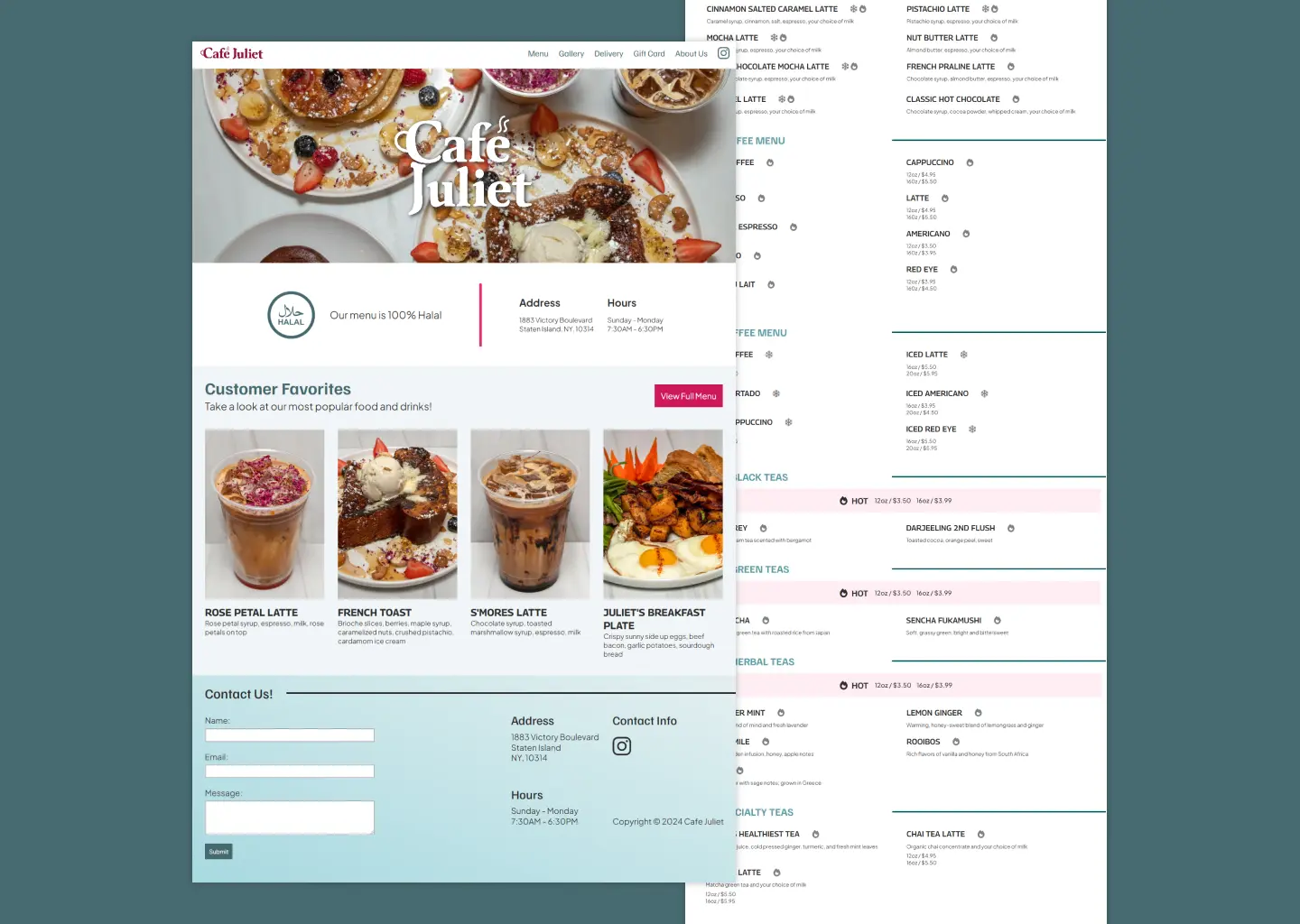
Finalizing Café Juliet's responsive website
After several revisions, I created a responsive website while keeping the layout and design consistent to access any users from any device. (*The website link is not the final version)
Reflections
The time I spent working on this website solo was an exciting and huge learning experience since I learned so much more about UI/UX Design. I've had some rough times during the project that discouraged me because there was so much to learn.
Eventually, I finished the website and presented it at the Undergraduate Research Conference they held at my college. This experience overall has made me extremely excited to start a career in this field and start new projects.
Successes
- designing a fully functional and responsive website from scratch using HTML, CSS, and Figma
- emphasizing the cafe's mission through its branding and website design
Challenges
- learning about UX and the website design process alone
- highlighting users through a customer-centric website design
Key learning
- design influences a user's experience without them realizing it
- conducting my first UX research (user surveys and competitive analysis)
Next steps
- updating the outdated prototype link (my professor put it online for me so that I didn't have to pay for it)
- usability testing with the existing employees and customers
View my other works
View works